Tutorials – Webdesign
HTML – Allgemeines & Regeln | Textstrukturierung
2. Die Grundstruktur von HTML-Dokumenten
HTML ist eine Abkürzung für "Hypertext Markup Language", also "Auszeichnungssprache für Hypertext" (Hypertext: Text mit eingebauten Querverweisen).
Ein HTML-Dokument besteht hauptsächlich aus so genannten Tags. Ein Tag wird von spitzen Klammern (< und >) umschlossen.
Grundsätzlich gibt es 2 Arten von Tags:
Einfache Tags, die an einer bestimmten Stelle im Dokument eine Funktion haben (z.B. ein Zeilenumbruch <br>) und die Container-Tags, welche durch ein einleitendes und ein ausleitendes Element funktionieren und so den Geltungsbereich des Befehls deutlich machen (z.B. <u>text</u> für unterstrichenen Text).
Die Container-Tags finden die häufigste Verwendung.
Viele Elemente (Tags) besitzen Attribute, denen man bestimmte Werte zuweisen kann. Der Aufbau eines solchen Tags ist immer:
<element attribut="wert">text</element>
Ein konkretes Beispiel hierzu:
<font color="red">roter Text</font>
aber dazu später mehr.
Wichtig ist, dass ihr euch die Syntax einprägt: Attribute (z.B. "color") werden durch ein Leerzeichen getrennt, durch ein Gleichheitszeichen (=) wird ihnen ein Wert zugewiesen, der in Anführungsstrichen ("red") steht.
Nun genug geredet, gehen wir zur Praxis über.
Startet den Editor eures Vertrauens (ich werde während dieses Kurses mit Notepad arbeiten).
Jede HTML-Seite besteht aus einem Kopf-Bereich (Head) ![]() und einem Körper (Body).
und einem Körper (Body).
Im Head werden Titel des Dokuments und bei Bedarf Meta-Angaben geschrieben. Dieser Bereich wird vom Besucher nicht gesehen.
Im Body steht der eigentliche Inhalt der Webseite, den jeder User einsehen kann.
So ist eine HTML-Seite wie folgt aufgebaut:
<html>
<head>
<title>Titel der Webseite</title>
</head>
<body>
Inhalt der Webseite
</body>
</html>
Erklärung der Zeilen:
- <html> teilt dem Browser mit, dass es sich um ein HTML-Dokument handelt
- <head> leitet den Kopfbereich ein
- <title> öffnet den Titel, welcher in jedem HTML-Dokument vorhanden sein muss
- </titel> schließt den Titel
- </head> schließt den Kopfbereich
- <body> leitet den sichtbaren Inhalt des Dokuments ein
- es folgt Text oder weitere HTML-Tags, um selbigen zu formatieren
- </body> schließt den Körperbereich
- </html> schließt das HTML-Dokument
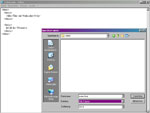
Das gebt ihr nun in eurem Editor ein. Um den Text zu einer HTML-Seite werden zu lassen, müsst ihr ihn im entsprechenden Format speichern. Dazu geht ihr auf Datei ![]() Speichern unter..., wählt bei Dateityp "Alle Dateien" aus und gebt dem Dokument einen Namen (Regeln aus Part 1 beachten) und legt darin die Endung .html fest. In meinem Beispiel habe ich dem Dokument den Namen "index.html" gegeben:
Speichern unter..., wählt bei Dateityp "Alle Dateien" aus und gebt dem Dokument einen Namen (Regeln aus Part 1 beachten) und legt darin die Endung .html fest. In meinem Beispiel habe ich dem Dokument den Namen "index.html" gegeben:

Anschließend könnt ihr euren Browser öffnen und die soeben gespeicherte Datei über Datei ![]() Öffnen aufrufen, im Browser sollte nun die Textzeile "Inhalt der Webseite" zu lesen sein:
Öffnen aufrufen, im Browser sollte nun die Textzeile "Inhalt der Webseite" zu lesen sein:

Je nach dem, was ihr im "title" und "body" geschrieben habt, wird es natürlich entsprechend angezeigt – probiert ruhig mal ein bisschen rum.
Abschließend benötigt jede ![]() HTML-Seite eine DOCTYPE-Deklaration. Diese teilt dem Browser mit, mit welcher Auszeichnungssprache ihr arbeitet und welche Version ihr verwendet.
HTML-Seite eine DOCTYPE-Deklaration. Diese teilt dem Browser mit, mit welcher Auszeichnungssprache ihr arbeitet und welche Version ihr verwendet.
Der gängigste Doktype lautet:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
Diese Zeile fügt ihr direkt an den Anfang des HTML-Dokuments ein:

Glückwunsch, ihr habt eine HTML-Seite erstellt : ) – so schwer war das doch nicht, oder?
© since 2002 by Otaku-Welt.de
