Tutorials – Screendesign
Erstellung von Layouts in Photoshop
"Sceendesign" ist der Prozess, in dem Layouts erstellt werden, die Inhalte auf Monitoren präsentieren. Ein großer Teil des Screendesigns ist also die Erstellung von Webseiten-Layouts.
Das Design einer Website entsteht in![]() Bildbearbeitungsprogrammen wie PaintShopPro, PaintNET, PhotoImpact, Photoshop oder auch Gimp. Ich werde hier die Erstellung eines Layouts in Photoshop erklären :)
Bildbearbeitungsprogrammen wie PaintShopPro, PaintNET, PhotoImpact, Photoshop oder auch Gimp. Ich werde hier die Erstellung eines Layouts in Photoshop erklären :)
Wichtig für ein Layout ist, dass es zum Thema der Website passt – bei einer AniMa-Seite bieten sich Anime-Chraktere ja sehr an. Damit werde im folgenden Tutorial auch arbeiten
Desweiteren setze ich voraus, dass ihr schon mal mit Photoshop gearbeitet habt und die Standardwerkzeuge kennt und findet. Solltet ihr mal nicht weiterkommen könnt ihr euch selbstverständlich jederzeit bei mir melden und Fragen stellen ^^.
Um den überblick in einer PSD-Datei nicht zu verlieren, empfielt es sich, Ebenen konkret zu benennen und in Gruppen zusammenzufassen.
Step 1: Bilder & Farbwahl
Zuerst sollte man sich für ein zum Thema passendes Bild entscheiden. Achtet hierbei unbedingt auf Lizenz- und Urheberrechte, ![]() um euch möglichen ärger zu sparen. Es gibt im Web zahlreiche Fotoportale, wo ihr euch gratis lizenzfreie Bilder herunterladen könnt.
um euch möglichen ärger zu sparen. Es gibt im Web zahlreiche Fotoportale, wo ihr euch gratis lizenzfreie Bilder herunterladen könnt.
Auf der sicheren Seite seid ihr, wenn ihr selbst erstellte Bilder verwendet.
Desweiteren solltet ihr euch Gedanken um die Farbgebung machen. Ein sehr nettes Tool, um harmonische Farben zu finden ist der Kuler von Adobe. Hier könnt ihr aus fertigen Farbkombinationen wählen oder eigene Farbharmonien erstellen.
Farben sollten zum Thema und zum gewählten Bild passen.
Step 2: überlegungen zum Format
Erstellt man über Datei ![]() neu eine leere Datei, stellt sich sogleich die erste Frage: welches Format soll das Layout haben? Für welche Monitorgröße und Bildschirmauflösung sollte es ausgelegt sein?
neu eine leere Datei, stellt sich sogleich die erste Frage: welches Format soll das Layout haben? Für welche Monitorgröße und Bildschirmauflösung sollte es ausgelegt sein?
Heutzutage kann man als Standardwert 1024x768 Pixel nehmen. Es gibt aber immer noch Surfer, die mit kleinen 800x600 Pixel-Monitoren unterwegs sein. Auch für sie sollte die Site besurfbar sein. Andererseits muss eine Webseite auch für Besucher mit größeren 1280x1024 Pixel-Bildschirmen ![]() ansehnlich sein.
ansehnlich sein.
Dazu kommt, dass nie die komplette Größe eines Monitors ausgenutzt werden kann: links und rechts nimmt der Browser immer wenige Pixel Rahmen weg. Dazu kommt die Scrolleiste, welche natürlich auch Platz braucht. Unten gibt es Task- und Statusleiste und oben Titelleiste, Adressleiste usw.
Als Ausgangsformat sollte man deshalb etwa 1000x650 px wählen.
Ihr seht schon, es gibt einiges zu beachten.
Step 3: Los geht's!
Ich entscheide mich, dass ich das Layout für 1024x768 Pixel anfertigen möchte.

|
Zieht nun euer Bild per Drag&Drop in das Layout hinein. Und platziert es im Kopfbereich der Seite. |

|
Als nächstes legt eine Farbe für den Hintergrund fest und füllt die Hintergrundebene |

|
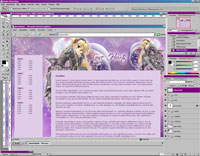
Nun kann ein Dummytext eingefügt werden, um zu demonstrieren wie das Layout mit Inhalt aussieht. Außerdem wäre jetzt der richtige Augenblick die Ebenen mit Content- und Navigationsbreich |
 |
Damit ist das Layout fertig und es geht an die Umsetzung in HTML und CSS. Näheres dazu findet ihr in meinem
|
© since 2002 by Otaku-Welt.de